Smart Money
#REACT-NATIVE #FIREBASE #API #LOCALIZATION #GRAFICOS #MAPS #REDUCE #FOTO
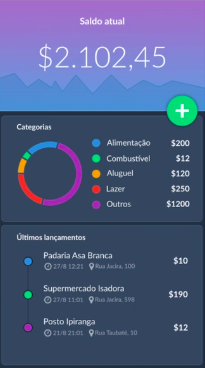
Esse projeto feito em REACT-NATIVE, serve para fazer um controle financeiro de gastos e receitas. Na tela inicial é mostrado o saldo atual e na imagem de fundo tem um gráfico mostrando os balanços passados. Dando um efeito bem interessante. Também mostra um gráfico de pizza com as entradas e saídas e no final da tela mostra os últimos lançamentos, com a data e o endereço da entrada. As entradas de receitas ou gastos são feitos clicando no botão verde com símbolo de mais. Para evitar que qualquer pessoa com acesso ao celular consiga abrir o aplicativo, é necessário fazer um login pelo FIREBASE é nesse banco de dados que as informações são armazenadas, ou seja, se o usuário trocar de aparelho, ele não perde o controle financeiro pois as entradas não estão armazenadas no aparelho e sim no Firebase.




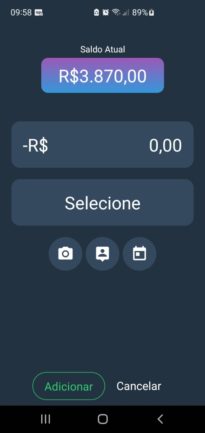
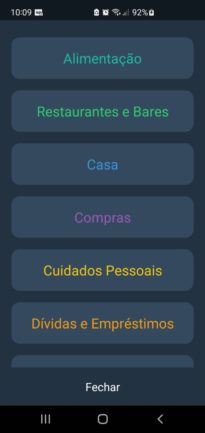
Ao clicar no botão de adicionar dados, uma nova tela é aberta. É nesse momento que é informado, além do valor, se será uma entrada ou saída, clicando no simbolo do R$, ele alterna entre -R$ indicando que será uma saída ou R$ para entrada. A tela modal que aparecerá quando clicar em categorias, mostrará as categorias disponíveis para despesa (saída) ou receita (entrada).
Essa tela também tem o botão para abrir a câmera e registrar uma foto da nota fiscal, por exemplo. Também é possível adicionar a localização usando a API do GoogleMaps. E o último ícone abre o calendário para selecionar a data. A localização e a data aparecerão na tela de relatório.
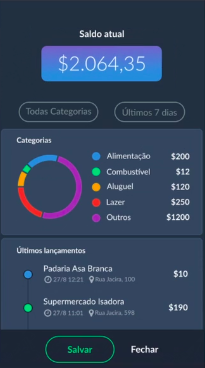
A tela de relatório lembra a tela inicial, com a diferença de não ter o gráfico do balanço e não ter o botão para adicionar uma entrada. Essa tela parece ser simples, mas a lógica dos filtros é bem complexa. Ela é feita usando os recursos Map Reduce para selecionar os dados que o usuário colocou no filtro. São dois filtros que podem ser adicionados: por categoria e pela data. Ao selecionar os filtros o gráfico de pizza irá mudar, para mostrar os gastos e receitas na categoria e no prazo selecionado, bem como a última seção para mostrar os lançamentos de forma detalhada, com local e data.

Nesse aplicativo pude ter contato com:
- Recursos avançados do React-native;
- Trabalhar com cores, renderização de telas, compoentes e styleSheets;
- Integração do aplicativo com banco de dados Firebase;
- Rotas de telas;
- Biblioteca para desenhar gráficos.